 Para qué sirve Google Actions
Para qué sirve Google Actions
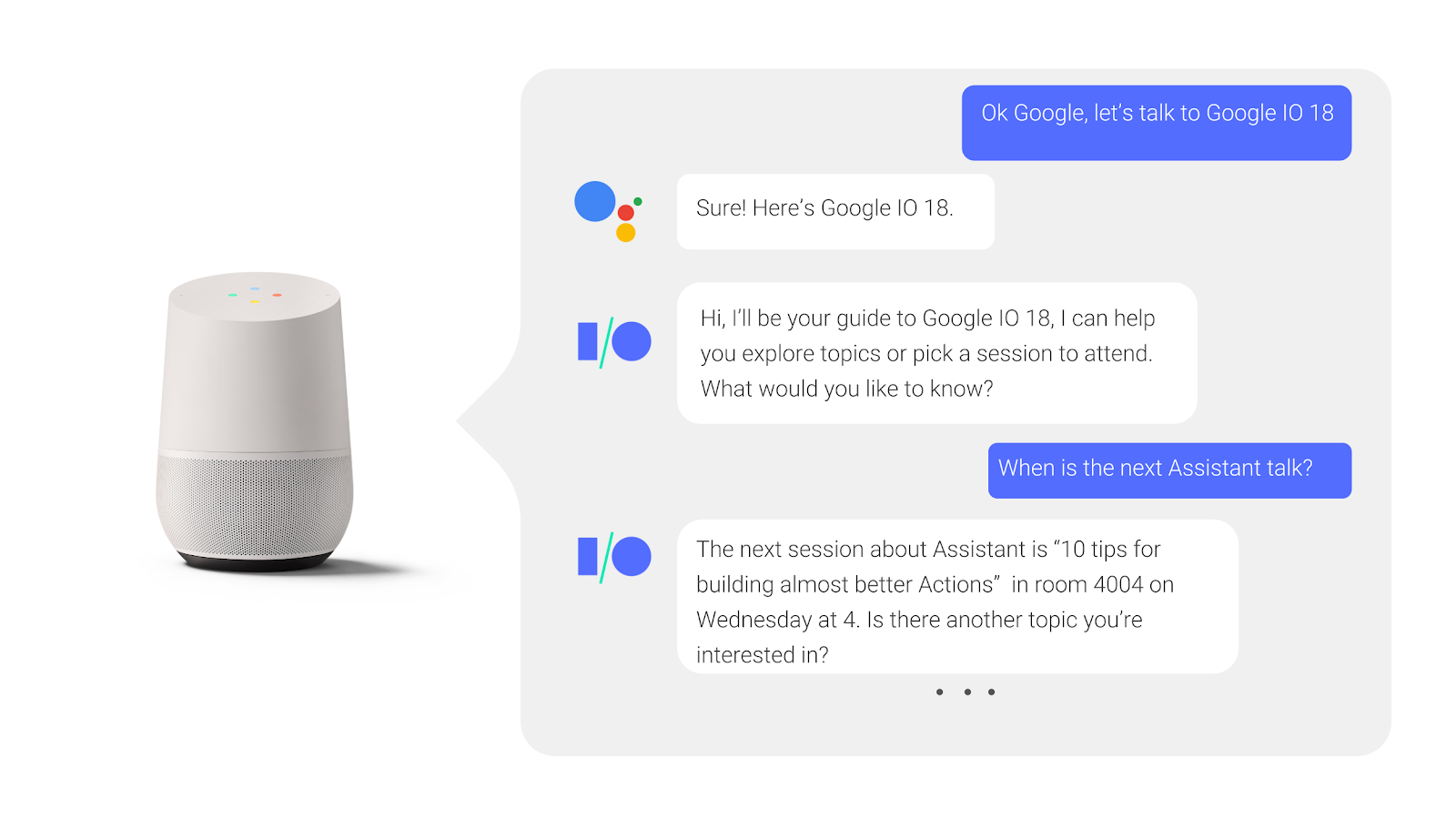
Google Actions es una plataforma para desarrolladores que permite desarrollar software para ampliar la funcionalidad de Google Assistant, el asistente de Google.
Los usuarios entablan una conversación con el Asistente de Google para hacer cosas como: Comprar comida, reservar un viaje, configurar una alarma, etc
Como desarrollador, puedes utilizar Google Actions para crear y administrar experiencias de conversación entre los usuarios y el servicio de terceros.
Conceptos clave

- Intent: El objetivo o tarea que los usuarios desean realizar, como pedir un café o escuchar una canción. En Google Actions, esto se representa con un identificador único y las expresiones de usuario correspondientes que pueden desencadenar el “intent”.
- Action: Una acción es un punto de entrada que desencadena una interacción que construyes para el Asistente. Los usuarios pueden solicitar su action escribiendo o hablando con el Asistente.
- Fullfilment: Servicio, aplicación, fuente, conversación u otra lógica que existe detrás de un intent y lleva a cabo la acción correspondiente.
Funcionamiento básico
Las acciones (actions) se ejecutan siempre en la nube, independientemente del dispositivo (móvil, Google Home o smartwatch)
Cada action da soporte a un intent específico y tiene un fullfilment correspondiente que procesa el intent.
Cuando un usuario envía una petición al asistente éste trata de satisfacer la petición mediante solicitudes del tipo POST de HTTPS
El fullfilment envía el servicio de respuesta al asistente y finalmente éste se la retransmite al usuario.
Para crear actions se debe, crear un proyecto (Actions Project) en la consola de acciones (Actions Console) que contiene las acciones.
Actions Project: Es el proyecto donde se administran un conjunto de actions. Estas acciones se almacenan en la nube.
Actions Console: Es la herramienta online de Google para desarrollar actions, donde puedes crear, mantener, probar y publicar cada action.
Cada proyecto de acciones (Actions Project) contiene al menos una acción para manejar el Intent de bienvenida, pero puede incluir Acciones adicionales para satisfacer otras peticiones (intents). El proyecto de acciones (Actions Project) también define su listado en el Directorio de Acciones (Actions Directory).
Puesta en marcha
Lo primero que necesitaremos es habilitar los permisos:
- Web & App Activity (you should also enable the option to ‘Include Chrome history')
- Device Information
- Voice & Audio Activity
de la cuenta en https://myaccount.google.com/activitycontrols
Para comenzar a crear actions, se debe crear un proyecto de acciones (actions Project) de la siguiente manera:
- Abre la consola de acciones. Actions Console
- Haz clic en Agregar / importar proyecto.
- Introduce un nombre de proyecto, como "actions-codelab". Este nombre es a nivel interno; Más adelante, puedes establecer un nombre externo para el proyecto.

- Haz click en Crear proyecto.
- Se abrirá un cuadro de bienvenida con un conjunto de categorías, en lugar de elegir una categoría, haz click en Omitir (Skip) situado en la esquina superior derecha.
- Haz clic en Build > Actions en el menú de la izquierda.
- En el cuadro de diálogo Create Action (crear acción), selecciona Custom Intent y haz click en Build (Crear). Esto abrirá la consola de Dialogflow en otra pestaña.
¿Cómo funcionan las acciones con Dialogflow?
Es posible te preguntes cómo el asistente analiza el significado semántico de la entrada del usuario (como las expresiones habladas). Esto se hace a través de la comprensión del lenguaje natural (NLU), que permite que el software de Google reconozca las palabras en el habla.
Para tus propias acciones, Google proporciona un servicio llamado Dialogflow para permitirle manejar NLU fácilmente. Dialogflow simplifica la tarea de comprender la entrada del usuario, extrayendo las palabras y frases clave de la entrada y devolviendo las respuestas. Tu puedes definir cómo funciona todo esto dentro de un agente de Dialogflow.
Dialogflow: Es un servicio basado en la web de Google que utiliza un agente para procesar las entradas de los usuarios (voz). Este servicio permite integrar aplicaciones de conversación con el Asistente, así como con otras plataformas de conversación.
El siguiente diagrama se muestra un ejemplo de cómo Dialogflow (cuarta columna) maneja la entrada del usuario desde el Asistente y envía solicitudes a su cumplimiento (fullfilment) (representado por la columna más a la derecha).

Crear un agente de Dialogflow
Una vez creado el proyecto de acciones (Actions Project), debes crear un agente de Dialogflow y asociarlo a tu proyecto:
- Después de seguir los pasos anteriores, ya deberías estar en la Consola de Dialogflow con el nombre del proyecto de Acciones en la parte superior. Es posible que debas autorizar a Dialogflow a utilizar tu cuenta de Google y aceptar los Términos de servicio.

Si todo está correcto, estarás en la página de Intents. Ahora puedes comenzar a personalizar la forma en la que tu agente Dialogflow responde a las solicitudes de los usuarios.
Comenzar una conversación
Los usuarios inician la conversación con tus Acciones mediante una invocación. (Por ejemplo cuando pronuncias "Okay Google, habla con MovieTime"). El Asistente tratará de unir la entrada del usuario con una de tus Acciones.
Crear un intent de bienvenida
Como ya hemos mencionado anteriormente, cada proyecto de Acciones (action projects) debe tener un intent de bienvenida que actúe como un punto de entrada para que los usuarios inicien conversaciones. El intent de bienvenida se activa cuando los usuarios invocan explícitamente una acción pronunciando su nombre.
Dialogflow tiene por defecto un intent de bienvenida estándar.
Para este tutorial modificaremos el intent de bienvenida que los usuarios activan cuando dicen "Okay Google, habla con mi aplicación de prueba".
Para modificar el intent de bienvenida:
En la página de Intents de la Dialogflow Console (Consola Dialogflow), haz click en Default Welcome Intent. (Intent de bienvenida predeterminado).

Borra todas las demás respuestas de texto haciendo click en el icono de la papelera al lado de cada una.

En la sección de "Respuestas", haz click en Ingresar una respuesta de texto e introduce: "¡Bienvenido! ¿Cuál es tu color favorito?"
Haz click en SAVE (guardar). Inmediatamente después podrás ver el mensaje de “INTENT GUARDADO”.
Test del intent de bienvenida
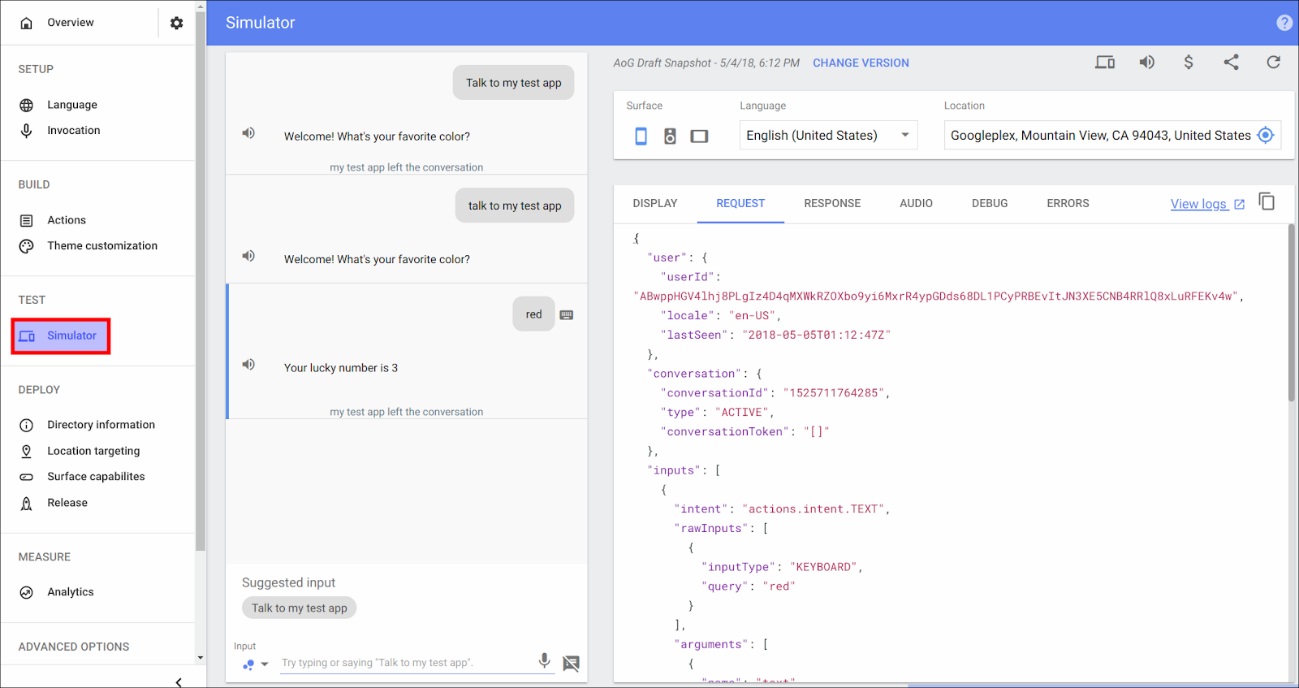
La consola de acciones (Actions Console) proporciona una interfaz web para realizar pruebas llamada the simulator. Esta interfaz permite simular dispositivos de hardware y sus configuraciones. También puedes acceder a la información de depuración (debug), y examinar cómo funciona el proceso de solicitud y respuesta que el fullfilment recibe y envía.
Para probar tu action en el simulador de consola de acciones:
- En la barra de navegación izquierda de la consola de Dialogflow, haz click en Integrations. Luego, haz clic en Google Assistant > Integration Settings..
- Haz clic en Test para actualizar el proyecto de Acciones y cargarlo en el simulador de la Consola de Acciones.

- Para probar tu acción en el simulador, escribe "Hablar con mi aplicación de prueba" en el campo de entrada y presiona Intro.

Crear respuestas en conversaciones
Ahora que los usuarios tienen una forma de iniciar una conversación, sigamos adentrándonos más.
En esta sección, aprenderás los conceptos básicos de la configuración del slot-filling (llenado de ranuras), una importante característica en Dialogflow que te permite recopilar un conjunto de valores del usuario a través de una conversación natural de ida y vuelta. Esta capacidad es útil si tu Acción necesita un conjunto específico de valores de parámetros para cumplir con el intent del usuario.
Parameters (Dialogflow): Representa los valores que deseas extraer de las frases del usuario, similares a los campos de un formulario. Por ejemplo, en un intent de Dialogflow de búsqueda de películas, los parámetros pueden ser el nombre de la película o de la serie. Si es necesario, Dialogflow enviará al usuario solicitudes adicionales hasta que se extraiga el parámetro.
Para ver el funcionamiento de slot-filling vamos a realizar una aplicación que genere un número a partir de un color. Para ello tomará un parámetro de entrada de tipo color (Por ejemplo: rojo) y el número que se genera será la longitud de la cadena de la variable color. (En este caso si tomamos que color es rojo, el número que se generará será la longitud de la cadena Rojo que es 4)
- Se creará entonces un nuevo intent para ver la respuesta de color
- Cuando el usuario diga o escriba su respuesta, Dialogflow analizará la entrada del usuario para extraer la información que necesita su fulfillment y enviarselo.
- El fullfilment analizará el parámetro de entrada (el color) y luego generará automáticamente un número para enviar de vuelta al usuario.
Para implementar la respuesta, tienes que agregar dos componentes en la consola de Dialogflow: Dialogflow Intent y un Dialogflow webhook.
Dialogflow Intent: Es un objeto que asigna las expresiones de los usuarios a la respuesta de su agente. Puedes especificar una respuesta estática directamente dentro del intent o generar una respuesta dinámica con un webhook.
Dialogflow webhook (fullfilment): Código que responde a una solicitud HTTP en un formato de mensajería específico de Dialogflow; contiene la lógica para el manejo de intents y la construcción dinámica de respuestas para enviar al usuario.
Puedes definir los intents de Dialogflow en tu agente para controlar cómo Dialogflow procesa las solicitudes de los usuarios.
En el intent de bienvenida anterior, le pediste al usuario su color favorito. En el código de a continuación, se intentará capturar esta información. Para hacer esto, usaremos dos secciones específicas de un intent, a saber, training phrases and parameters (parámetros y frases de capacitación), para analizar la información que necesitamos de los usuarios.
Crear un Dialogflow Intent
- En la Dialogflow Console (Consola de Dialogflow), cierra la página de configuración de integración del Asistente de Google si la tienes abierta. En la navegación de la izquierda, haz click en Intents y luego en Create Intent.
- En el campo nombre del intent en la parte superior, escribe "color favorito" y haz click en guardar. OJO: El campo es CASE-SENSITIVE
- En las Training phrases (frases de capacitación), agrega las siguientes expresiones de usuario escribiendo las frases que hay a continuación y haciendo click en Enter:
- "El morado es mi favorito"
- "El negro es mi color favorito"
- "Amo el amarillo"
- "Rosa"
- "Mi color favorito es el verde"
Training phrases (Dialogflow): Es un ejemplo de cómo el usuario puede expresar este intent. Los ejemplos que proporcionas se utilizan para entrenar un modelo de aprendizaje automático que permite al agente hacer coincidir las entradas futuras con el intent apropiado.
- En Action and parameters (Acción y parámetros), crea el texto de solicitud para pedirle al usuario su color favorito. Deberías ver una línea con "color" en el campo Parameter Name (Nombre del parámetro). Esta entrada de parámetro es creada automáticamente por Dialogflow porque es capaz de detectar automáticamente las palabras y frases que reconoce como entidades en las frases de entrenamiento. En esa línea:
- Marca la casilla Required.
- Haz click en la casilla Define prompts
- Escribe en esa casilla "¿Cuál es tu color favorito?"
- Haz click en Cerrar.

Entities (Dialogflow): Representa una categoría de cosas. Dialogflow incluye un catálogo de entidades del sistema (por ejemplo, "color" y "fecha" son entidades que Dialogflow "conoce"), además los desarrolladores pueden definir entidades personalizadas para palabras y frases específicas del dominio. Dialogflow usa entidades para extraer valores de parámetros de entradas de lenguaje natural.
- En la sección Fulfillment de esta página (no en la navegación de la izquierda sino abajo), haz click en Enable Fulfillment (Habilitar Cumplimiento). Es posible que necesites expandir la sección haciendo click en la flecha que apunta hacia abajo.
- Activa Enable webhook call for this intent.
- Haz clic en Save.
Una vez que hayas completado estos pasos, Dialogflow extraerá automáticamente los parámetros que reconoce por voz del usuario, lo que desencadena este intent, en este caso, el parámetro de color, una vez que obtiene esta información, Dialogflow lo pone a tu disposición.
A continuación, crearemos un webhook de Dialogflow para que procese el valor del parámetro y maneje el intent.
Implementación del webhook
El webhook de Dialogflow contiene la lógica para construir dinámicamente mensajes de respuesta para enviar al usuario.
Usaremos el Editor en línea de la consola de Dialogflow (Inline Editor) para crear e implementar el webhook.

- En la navegación de la izquierda, haz click en Fulfillment.
- Habilita el Inline Editor
- Reemplaza el contenido de index.js con el siguiente código:
'use strict'; // Import the Dialogflow module from the Actions on Google client library. const {dialogflow} = require('actions-on-google'); // Import the firebase-functions package for deployment. const functions = require('firebase-functions'); // Instantiate the Dialogflow client. const app = dialogflow({debug: true}); // Handle the Dialogflow intent named 'favorite color'. // The intent collects a parameter named 'color'. app.intent('favorite color', (conv, {color}) => { const luckyNumber = color.length; // Respond with the user's lucky number and end the conversation. conv.close('Your lucky number is ' + luckyNumber); }); // Set the DialogflowApp object to handle the HTTPS POST request. exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
- Haz click en Deploy. Tendrás que esperar en esta página un par de minutos para que Dialogflow actualice el código del webhook. Cuando el código se haya actualizado correctamente, verás una marca de tiempo actualizada "Last deployed" junto al botón Deploy.
Explicación del código
El código para el webhook se implementa en JavaScript. Cuando usas el editor en línea de Dialogflow, implementas el código en un entorno administrado en la nube usando Cloud Functions for Firebase (Funciones de la Nube para Firebase)
El código de webhook utiliza los Actions on Google Node.js client library (biblioteca de acciones de Google) para responder a las solicitudes HTTP que el Asistente envía a al webhook. La biblioteca permite crear un objeto DialogflowApp, que actúa como un contenedor para la API Dialogflow.
En este caso, se crea una variable de aplicación de tipo objeto DialogflowApp. La función app.intent () se utiliza para declarar una devolución de llamada para manejar el intent de "color favorito".
El retorno de llamada recibe dos argumentos importantes:
Un objeto DialogflowConversation. Esta es una abstracción de la biblioteca del cliente del estado del cuadro de diálogo e incluye propiedades que representan los valores de la solicitud entrante a nuestro webhook, como los contextos activos actuales del Diálogo, las capacidades de superficie del dispositivo del usuario, etc.
Un objeto de parámetros de Dialogflow. Esta es una representación del objeto JavaScript de los valores de los parámetros recopilados en el intent asociado. (¿Recuerdas cómo en la sección anterior se definió el nombre de parámetro "color" para indicar a Dialogflow que extraiga un valor correspondiente a la entidad sys.color? La biblioteca del cliente usa el mismo nombre de parámetro para representar su valor.)
OJO: Si cambias el nombre del parámetro en la Dialogflow Console, recuerda también cambiar el nombre de la variable en el código.
Recordemos que el retorno de llamada genera el número de la suerte del usuario al determinar la longitud de la palabra para color (por ejemplo, la palabra "naranja" de 7 caracteres devolvería un color favorito de 7).
Luego, utiliza el método de cierre del parámetro Objeto de conversación para responder al usuario y finalizar la conversación. La respuesta es una cadena simple (por ejemplo, "Tu número de la suerte es 7").

La figura anterior muestra cómo la variable: "color" en la línea 21 del código del webhook utiliza el nombre del parámetro que definimos anteriormente en la consola de Dialogflow. Por ejemplo, si el usuario dijo "Mi color favorito es el verde", entonces nuestra variable color en la línea 21 tendrá el valor "verde".
Para probar tu action:
- Abre la consola de acciones y selecciona tu proyecto de acciones para este código de código.
- Haz click en simulador (Simulator) en la navegación de la izquierda. En el caso de que aparezca una X en la parte superior de la ventana de resultados presiónala) Esto sirve para cancelar una conversación iniciada anteriormente.
- Escribe "Hablar con mi aplicación de prueba" en el campo de entrada y presiona Intro.
- Introduce tu color
- La aplicación devolverá un número “de la suerte”.




Add new comment